今の WordPress (3.X) ではナビゲーションメニュー機能が使える。で、標準機能でネストしたメニュー (いわゆるドロップダウンメニュー) が作成可能。「jQuery で作る…」とか「プラグインで…」みたいなエントリがいろいろあるけど、それ今は標準機能で出来るから。設定する場所は「外観 (Appearance)」の「メニュー (Menus)」。階層はインデント配置で表す。
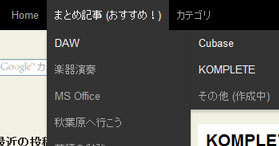
 この図は「まとめ記事」-「DAW」-「Cubase」と3階層となっている例。「まとめ記事」と「DAW」は「カスタムリンク」で「URL」を「#」に設定する。実際に hetarena.com でこうしてるよ※。うちは twentyten のままだけど、CSS いじればメニューの見てくれを好きにできるはず。
そうそう、母屋と文体が違うけど、こっちはこれで行く。この文体で書くのも練習なのよ。
※ 記事を書いた2011年9月の状況ね
この図は「まとめ記事」-「DAW」-「Cubase」と3階層となっている例。「まとめ記事」と「DAW」は「カスタムリンク」で「URL」を「#」に設定する。実際に hetarena.com でこうしてるよ※。うちは twentyten のままだけど、CSS いじればメニューの見てくれを好きにできるはず。
そうそう、母屋と文体が違うけど、こっちはこれで行く。この文体で書くのも練習なのよ。
※ 記事を書いた2011年9月の状況ね
 URA.hetarena.com
URA.hetarena.com